昨日まではあんなに寒かったのに今日は暑いくらいの陽気、そして台風もやってくる。洗濯物が片付くのはうれしいけれど自律神経の具合が心配になってきますね
さて、今回は Trashy.css を試してみたよというお話。「1クリックでHTML要素の構造を可視化し、セマンティック要素が正しく実装されているか検証できる」として紹介されていたツール……というかCSSです。ブックマークレットも用意されているということで早速、ブックマークツールバーにぶち込んで使ってみました。

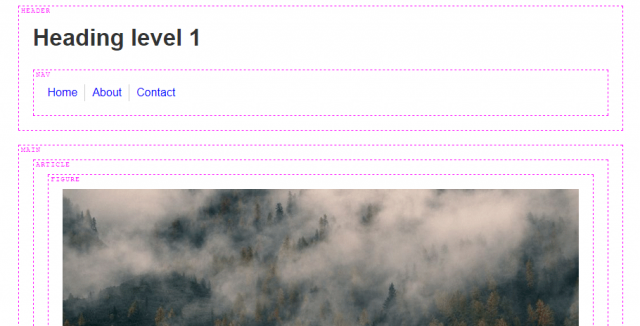
こんな感じで、セマンティック要素(論理要素)がどんな風にマークアップされているかを表示して、正しく記述できているのかどうかを検証してくれるもの。HTMLやらマークアップやらについての質問に答えるとき、こういうの書きながら説明する方もいらっしゃるはず。これが1クリックでパッと出てきてくれるというのは、結構便利かもしれません
この Trashy.css、無効なものや正しくないものを明示してくれる他、デバック機能を使えばエラーの内容まで示してくれます。しかも、真っ赤な強調つきで! ブックマークレットを使えばブラウザ上で簡単に確認できるので、セマンティックマークアップを心掛けたい方、マークアップを勉強中の方にもおすすめできると思います![]()





