かつて流行っていた「スキューモーフィズム」が「ニューモーフィズム」として再び話題に上がったのは何時のことだったでしょうか。スキューモーフィックデザインとフラットデザインの良いとこ取りなんて言われていましたよね。あのソフトな質感、肌触りがよさそうだなぁなんて思いながらコードスニペットを眺めたのは私だけではないはず……。そんなニューモーフィズムなデザインを要素に適用する際に便利なジェネレータを見かけたので備忘がてらの投稿です。
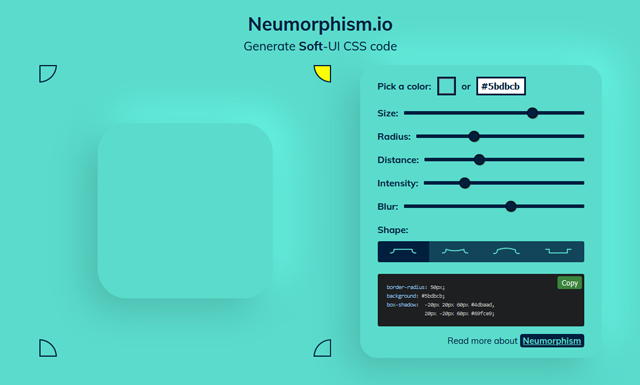
Neumorphism/Soft UI CSS shadow generator
光源位置は4方向から選べるようになっていました。ベースカラー、要素のサイズ、角丸具合、影の具合、出っ張り方などを調整していくと、コピペで使えるCSSコードが生成されます。生成されるのはCSSプロパティのみ。セレクタやらHTMLやらは含まれません。
ところで、「ニューモーフィック」と打ち込んでみたら「ニューロモーフィック」をサジェストされた。全くの別モンですよ!





