要素に影を付けて縁取りや光彩の効果をつけるCSSの box-shadow プロパティ、「ドロップシャドウ」付けるくらいしか使い道なくない? って思っている方も少なくないかもしれません。実は影を付けるだけじゃなくて意外と色々と遊べるんですよ。
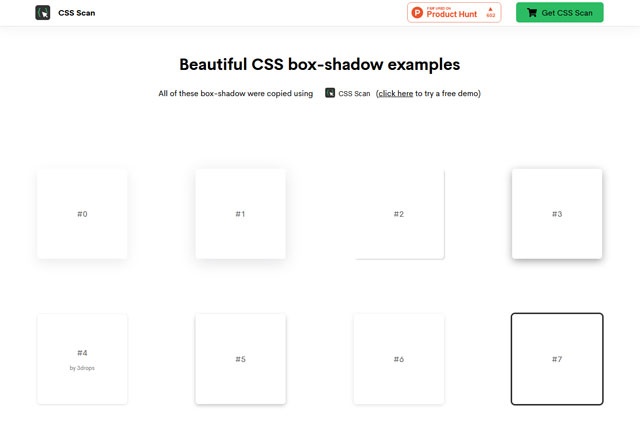
Beautiful CSS box-shadow examples
box-shadowで出来る装飾のサンプルが収集されていて、コードをコピペすることも出来るようになっています。よく見かける浮いたり凹んだりしているものから、シャドウを重ねたレインボーなヤツまでも
およそ80種類のサンプルが集まっているとのことで、コードを見ながら勉強するのにも便利そうだなぁと思います。ちなみに、「CSS Scan」という便利ツールを開発したチームがつくったモノだそうです。





