透明度の高い背景とブラー効果を組み合わせて表現するGlassmorphism(グラスモーフィズム)というデザイン手法、ニューモーフィズムに続いて話題になっていましたね。すりガラスのような質感のグラスモーフィズムをUIデザインに取り入れてみたい。そんなときに便利なジェネレータです。
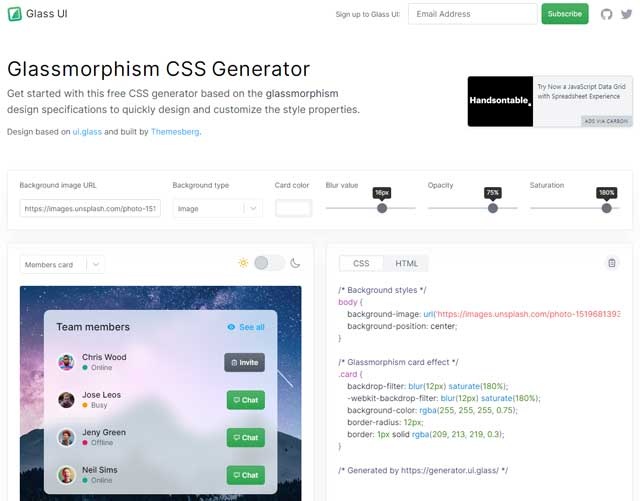
Glassmorphism CSS Generator
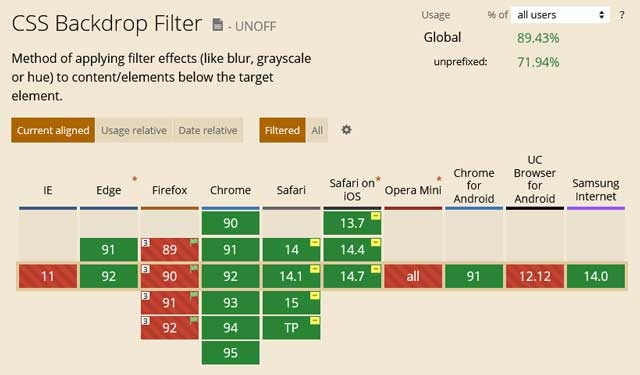
背景画像や背景色、ぼかし具合、不透明度、彩度を調整するとCSSが生成されます。モダンブラウザでポートされているbackdrop-filterプロパティが採用されていますね。Can I use… してみました。

状態がUnofficialなのがちょっと気になります
そして安定のIE。Firefoxも非対応ですが、Firefox Platform Statusによるとサポート検討中とのことでした。ちなみに、さきほどのジェネレータをFirefoxで触ってみたところブラー効果が効かず、ただの半透明な要素になっていました。フォールバックが必要な場合はCSSハックしとく感じになりそうです。





