コンテナベースでスタイルを定義できるCSSコンテナクエリと相対単位が、安定板ブラウザにサポートされましたね。そういえば去年の今頃、新しい相対単位に想いを馳せていたのを思い出しました。
CSSの新しい相対単位「qw」と「qh」が便利そう。
現時点でのサポート状況はどうなっているのか、Can I use… してみます。
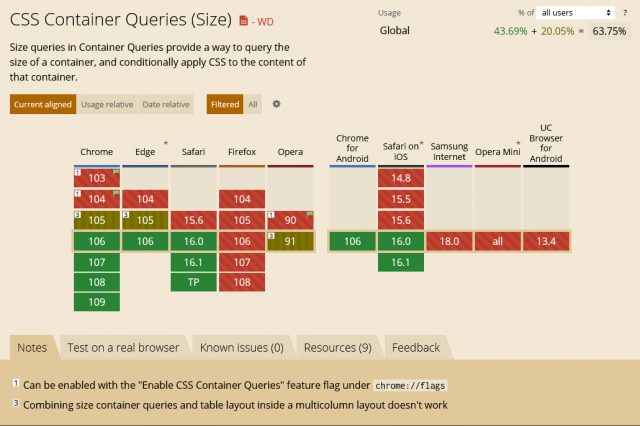
CSS Container Queries (Size)
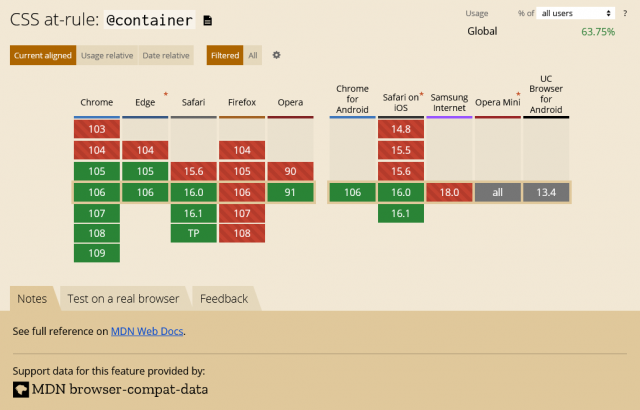
CSS at-rule: @container
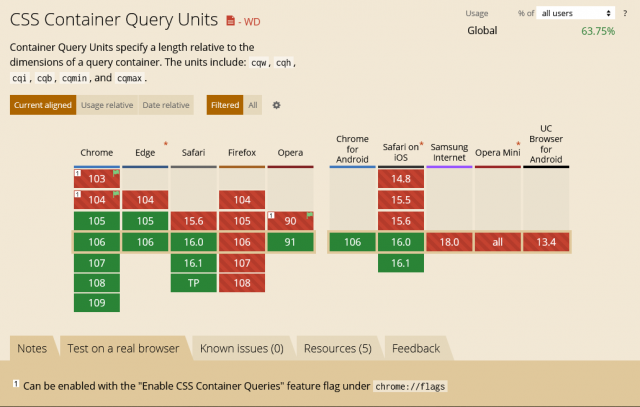
CSS Container Query Units
“Unofficial” だったのが “WD” になってます 緑化が進んで嬉しい限りです。
緑化が進んで嬉しい限りです。
Google から提供されているポリフィルを利用すれば、バージョンの古いブラウザや Firefox でもコンテナクエリを動作させることができます。しかもかなり古いものまでサポートされているようです。
- Firefox 69+
- Chrome 79+
- Edge 79+
- Safari 13.4+
個人的には積極的に使っていきたい機能です。コンテナクエリにコンテナ単位、clamp() min() max() などの比較関数と組み合わせるとレスポンシブ対応が格段にやりやすくなるなぁと思っています。





