朝、布団から抜け出すのに1日のエネルギーの8割を使っているYu-ichiです
気温もだいぶ下がって、空気も乾燥してまいりました。
インフルエンザには十分ご注意下さい。
さて今回は、atsushi氏が「1pxの線でクオリティーを高める」という記事を書いておりましたので
CSSを使って、それを実現する方法をご紹介したいと思います。
どうしても画像だと、区切り線の色が・・・太さが・・・ということや
当初5個だったものが6個に増えてしまい、区切りを変えなければならなくなった場合、
画像の加工が必要になってしまいます。
それを、CSSを使って柔軟に実現してみようと思います。
いきなり完成図です。
どうしてもこのブログ上で実現しようとしているので、無理やりな感じですが。。。
特定のタグが投稿時に削除されてしまう・・・
ブラウザによっては崩れてしまっている場合があると思いますが
IE8と7ではキレイに表示されていると思います。
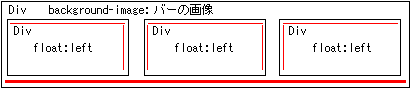
図にするとこんな感じでやっています。
赤い線はスタイルシートのborderで出している部分です

大枠のDivタグに背景としてバーの画像を挿入します。
ちなみに今回はatsushi氏が最初に作ったこの画像を使用↓
![]()
このとき上下のグラデーションなら、横1pxの画像を用意し、repeat-xでもいいですね。
そして、各Divにborderを表示します。
3パターン必要です。
・1つが上と右(濃いめ)
・もう1つが上と左(薄め)右(濃いめ)
・最後が上と左(薄め)
これで、中のDivをfloatで左に詰めてあげると、縦棒がちょっと立体的に見えます。
ちなみに、このソースはこちら
<div style=”border-bottom: #0966b4 2px solid; width: 450px; background: url(画像のパス) no-repeat; height: 32px; padding: 1px 0 0;”>
<div style=”border-top: #a9d6fd 1px solid; border-right: #318de0 1px solid; padding: 6px 0 0;margin:0;float:left;height:25px;width:149px;text-align:center;”>コンテンツ1</div>
<div style=”border-top: #a9d6fd 1px solid; border-right: #318de0 1px solid;border-left:#a6d7ff 1px solid; padding: 6px 0 0;margin:0;float:left;height:25px;width:148px;text-align:center;”>コンテンツ2</div>
<div style=”border-top: #a9d6fd 1px solid; border-left:#a6d7ff 1px solid; padding: 6px 0 0;margin:0;float:left;height:25px;width:149px;text-align:center;”>コンテンツ3</div>
</div>
非常に見づらくて申し訳ないです・・・。
今回はタグの制限があり、Divタグで表現しましたが、
リストタグなど使うと良いかもしれませんね。
使う場所や表現方法によって、タグは使い分けてみてください。
スタイルシートは、CSSファイルなどにまとめて、クラスなどで呼び出すと便利ですね。
ちなみに、横幅を固定していますが、固定せずに文字数に合わせて広がるようにもできます。
役に立ったよ!もっと他の技を知りたい!と思った方
ブログランキングの投票をお願い致します


![]()






