Webサイトを見ていると、時々エラーページが表示されませんか?
ウェブページでエラーが出た場合、大抵は3桁の数字が表示されます。
数字にはちゃんとした意味があり、それぞれエラーの原因を表しています。
今回はわかりやすくエラーページという表現をしていますが、
正式には「HTTPステータスコード」といいます。
HTTPステータスコードには下記の種類があります。
- 100番台=リクエスト情報処理中
- 200番台=リクエスト処理成功
- 300番台=リダイレクト処理
- 400番台=クライアントエラー
- 500番台=サーバーエラー
400番台と500番台がエラーに対応している形です。
例えば、アクセス集中によりリクエストへ応答が出来なかった場合、503エラーが返されます。
人気商品の発売日にサイトにアクセスすると503エラーが返される・・・
そんな経験をした方も多いのではないでしょうか?
ついこないだ発売開始をしたiPhone15!
私も購入しようとして発売開始時間に合わせてAppleのサイトにアクセスしました。
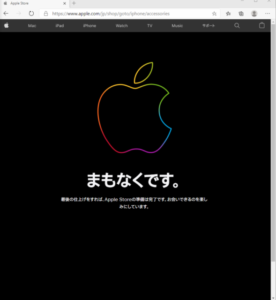
すると、下記のような画面が表示されました。
引用 CLAYPIER(Apple storeの「まもなくです」は、実は「503」エラーである)
「まもなくです。」と画面に表示されたので、まだ準備中なのかな・・・
と思ってたのですが、どうやらこの画面「503エラー画面」だったのです。
エラーです!と画面にでかでかと書いてしまうと
ユーザーはページを表示するために、必死で更新してしまいます。
そうすると、サーバに負荷がかかるので、このような表示にしているのでしょうね。
私も普通に騙されてしまい(だまされたというのか?)
5分後くらいにアクセスして購入しました・・・
結局発売日には届かず、発売日から2~3週間後に届くそうです 😭😭😭。
アクセス過多になりやすいECサイトでは結構有効な手段なのかもしれません。