IEの互換表示モードと、いまいち仲良くなりきれていない yuka です
IE5.5とか6とか、ときには7までも機嫌を損ねてしまうことがあります。
古いブラウザのバグって面倒くさいけど
可読性に関わる部分だったりすると放置するわけにもいきませんよね…。
最近では、要素を重ねた時の表示がおかしくなる事がありました。
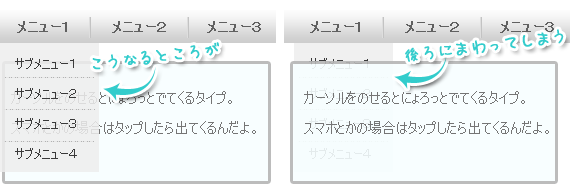
例えばナビゲーションメニューなどで、オンマウスでサブメニューを表示させるような場合。

z-indexを指定してメニューを手前に持ってきていても、後ろ側へまわってしまう。
上の画像でいうと、太いグレーで囲われたボックスに position:relative; が付いていて
試しにこれを外してみると、後ろへ回り込まなくなりました。
positionはバグの多いプロパティだそうで。
安易にほいほい使うのは良くさなそうですが
便利だし、上手に使いこなしたいです





