今月、スマホの通信容量制限をオーバーしたようで128kbでしが通信できないatsushiです。
スマホの通信容量を超えたことありますか?ドコモのスマホを使っているのですが、7GBの制限があるみたいですね。
普通に使ってれば超えることないと思っていましたが、dビデオを見まくってたら超えちゃったようです。
そんなことで、スマホでのWEBの閲覧が非常に遅くなっていますが、最近、手軽にホームページが作れるツールやサービスが広がっていて自分で簡単なサイトを作るって方も増えていると思いますが、自分で作るとなった時に、デザインに迷うのではないでしょうか?
テンプレートを購入して決めてしまうこともできますが、せっかくだから自分でコツコツいじりたいという方もいらっしゃると思います。
そんな方におすすめなWEBサイトの配色のお悩みを解決してくれるツールをご紹介します。
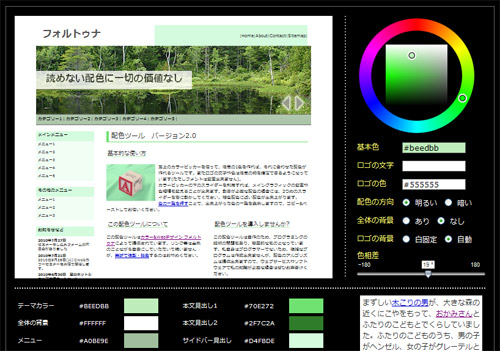
こちらのサイトでは、右上にあるカラーパレットから基本色を選ぶだけで背景やメニュー、サイドバーなどの配色を自動で表示してくれます。
「色相差」のスライダを利用すれば基本色に対してのバリーエーションも見る事ができます。
個人的には、この色相差の機能が気に入っています。
サイトのカラーで悩んだらちょっと試してみてはいかがでしょうか?