最近、大きいフライパンを買ったら重すぎて腕がプルプルするatsushiです。
レスポンシブデザインで1カラムのデザインをすることが多くなってきてこれまでやってきたデザインでは、合わない?なんかしっくりこない?感じで悩むことがあったりすのですが、たぶん「バランス」なんだと思います。
それは、色の使い方だったり、画像の大きさだったり、文字の大きさだったり、2カラムレイアウトよりもメイン部分の幅が広がったことでこれまでやってきたデザインとは異なるバランスが要求されているだと思います。
いろいろ思考錯誤しながらだんだんそのバランスをつかみかけてきましたが、やっぱりバランスに規則性を持たせてサイズが変わってもバランスが崩れないデザイン力を身につけなければいけないということを学ぶ機会なのかと感じております。
そこで、今回は、フォントサイズのバランスについてですが、すごくわかりやすいサイトがありましたので紹介します!
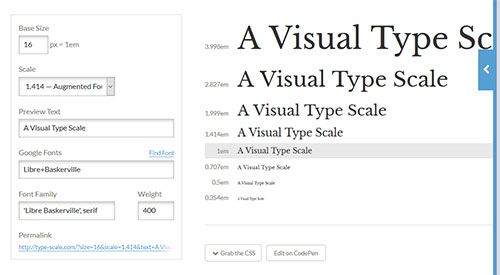
Type Scale – A Visual Calculator
英語のサイトなんですが、すごくシンプルなので大丈夫です。
このサイトでは、基本のフォントサイズ(Basic size)を入力すると基本のフォントサイズに合った大きさの違うフォントサイズを一覧で表示してくれます。
これなら見出しのフォントサイズなどが決めやすくなると思います。
また、大きさの比率は、デフォルトでは白銀比ですが、黄金比なども選択できます。
フォントサイズで悩んだ時、使ってみてはいかがでしょうか?