毎朝、寒くて目が覚めるatsushiです。(布団が夏仕様のままです。)
ホームページのデザインの方法っていろいろあると思いますが、私の場合、まず、Photoshopでトップページを原寸大の大きさでデザインします。こうすることで、デザインした画像をそのままWEB用画像として保存することができるので効率がいいんです。
そんなデザインの方法をしているのですが、ロゴとか、ボタンとか、別の用途(ブログやバナーのデザイン)で使用する場合、新規のファイルにトップページデザインファイルのレイヤーをそのままコピーしたい時があります。
Photoshopでトップページデザインファイル→新規ファイルにレイヤーをコピーする場合、レイヤー1枚1枚コピーしなければならないのでそれぞれのレイヤーがずれたり、レイヤーの順番が変わってしまったりとミスが起きやすいんです。
そんなわずらわしいPhotoshopのファイルから別のPhotoshopのファイルにレイヤーをまとめて移す時のチョットしたテクニックを紹介します。
レイヤーパレットの「アクティブレイヤーのリンク」 機能です。
「アクティブレイヤーのリンク」を使うとファイルからファイルにレイヤーをまとめて移すことが可能になります。
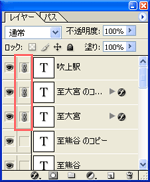
上の画像の赤線で囲まれ部分が「アクティブレイヤーのリンク」です。![]()
このリンクマークがついているレイヤーは、グループ化された感じになるので、このマークの付いたレイヤーをドラックして、別のファイルにコピーするとレイヤーの順番や位置がそのままにコピーすることが出来るのです。
デザインした部品をうまく使いまわす際に便利な機能です。
![]() なお、この「アクティブレイヤーのリンク」は、解除しない限りそのままなので、別々にレイヤーを移動する時などは、解除することを忘れないように
なお、この「アクティブレイヤーのリンク」は、解除しない限りそのままなので、別々にレイヤーを移動する時などは、解除することを忘れないように
 ブログランキング参加してます
ブログランキング参加してます
投票おねがいします。