最近、お風呂掃除がブームのatsushiです。
ホームページをデザインするとき、まずPhotoshopでトップページのデザインを原寸で作成しています。
このやり方は、完成イメージがわかりやすいメリットと、レイヤーが複雑になり、レイヤーの管理が大変になったり、容量が大きくなるので、マシンパワーをかなり必要として、ファイルを開くのに時間がかかったりします。
レイヤーが複雑になる分、画像の修正もやりにくかったりします。
そこで、最初に作ったトップページのデザインをブロックごとに別ファイルにする方法にしました。
通常、Photoshopの画像を別ファイルに移す場合は、別の新規ファイルを開いておいて該当の画像(レイヤー)をドラッグして新規ファイルに移します。これだけで、新規ファイルにコピーすることができます。
しかし、ここに問題があります。
この方法だと、レイヤー1枚ずつ移動するのがめんどくさいし、また、レイヤーの順番を調整したりしないといけなくなります。
そんなときに役立つレイヤーの順番を保ったまま、別ファイルに画像をコピーする方法をご紹介します。
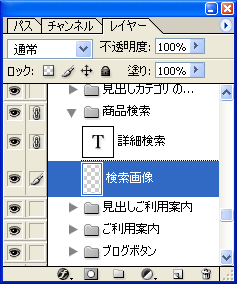
※素材を作る時必ずレイヤーセットを使用してください。
下記のようにレイヤーセットの中にレイヤーを入れて素材を作ります。
移動させるレイヤーのセットとセット内のレイヤーすべてにアクティブレイヤーのリンクをつけます。

この状態で、リンクしているいずれかのレイヤー上の画像を別ファイルにドラッグするとこのままのレイヤーセットを別ファイルにコピーすることができます。
この方法で、ブロックごとの素材を用意しておけば、画像の修正も楽になりそうです。
ブログランキング参加してます!投票お願いします!







