ゼロカロリーの炭酸飲料にハマっているjyunzyです
今回はホームページ作成で学んだことをお話したいと思います。
下のようなタブを作ろうとしていた時の事です。
完成イメージ

タブの画像サイズはそれぞれ横幅100px、縦幅26pxになっています。
画像同士をを20pxほど空けて、左寄りに画像を配置する予定でした。
HTMLはこんな感じで記述しました
<div id=”boxm1″>
<table width=”100%” border=”0″ cellpadding=”0″ cellspacing=”0″ class=”tab”>
<tr>
<td width=”120″ valign=”bottom”><img src=”/img/tab/tab1_o.gif” width=”100″ height=”26″></td>
~ 中 略 ~
<td width=”120″ valign=”bottom”><img src=”/img/tab/tab4.gif” width=”100″ height=”26″></td>
</tr>
</table>
</div>
<div>の横幅はスタイルシートで600px、<table>はwidth属性で100%表示にしてあります。
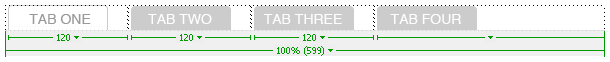
そうしたら、下のように画像が均等に並んでしまいました

![]()
原因は、最後の<td>タグのwidth属性だったようです。
<td width=”120″ valign=”bottom”><img src=”/img/tab/tab4.gif” width=”100″ height=”26″></td>
最後の<td>タグのwidth属性を削除した所、完成イメージと同じ表示になりました。
知ってる人から見れば常識だと思いますが、私はここに気がつくまで苦戦してしまいました
私は本やネットでHTMLの勉強してきたつもりでしたが、今回のようなケースは初めて見ました。
実践じゃないと気がつかない事ってたくさんありますね
記事中にある画像は、こちらのサイトの素材を元に作成しました
Fuel Your Interface (海外サイト)
ブログランキングに挑戦中です。クリックしてくれるとうれしいです!
 こっちも
こっちも 





