画像を使わずにCSSだけで三角形を作る。画像使えばいいじゃんって声も聞こえそうですが、画像を作るほうが面倒臭いかなぁと個人的には思うのです。色や大きさの変更があったときは画像を作り直さなければいけないし、画像を使うってなるとリクエストが増えるし……などなどw
そんなCCS三角が簡単に作れるジェネレータ、ぱっと目にはいったものでも2種類ありました。
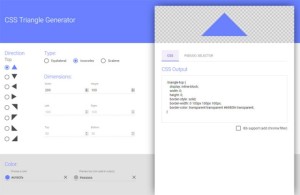
『CSS triangle generator』
『CSS Triangle Generator』
どちらも「正三角形」「二等辺三角形」「不等辺三角形」を基準に、向きや大きさ、色などを調整するだけでCSSを吐き出してくれます。強いて違いを挙げるならば、前者は英語・日本語・中文の3言語から選べること、後者はセレクタ付きで疑似要素を使う場合のCSSも別途吐き出してくれること、でしょうか。それと、displayプロパティも入ってますね。後者の方がちょっと親切に感じますが、好みでしょうねw
borderプロパティの仕組みというかどうやって線が出来てるのかが分かれば、CSSだけで三角形を作ったり、作った三角形を調整したりするのもサクッと出来ちゃうんじゃないかなぁと思うのですが。「CSS初心者」とか「図形が苦手」とか「そもそも“仕組み”って言葉にアレルギー反応が出る」とかの理由で取っつきにくさを感じている方もいらっしゃるんじゃないでしょうか。
仕組みは苦手、でも三角使いたい。デザインのアクセントに使ってみたい。そういうときはジェネレータの出番ですね。作ってくださった方に感謝しつつ、ありがたく使わせていただきましょう





