新型コロナウイルスとはまったく関係のないお話で恐縮です。セクションとセクション、あるいはブロックとブロックの区切り。水平にスパッと切るだけでは面白くないし、デザイン性は上げたいんだけどなるべく画像は使いたくない。そんなときに役立ちそうなジェネレータのお話です。
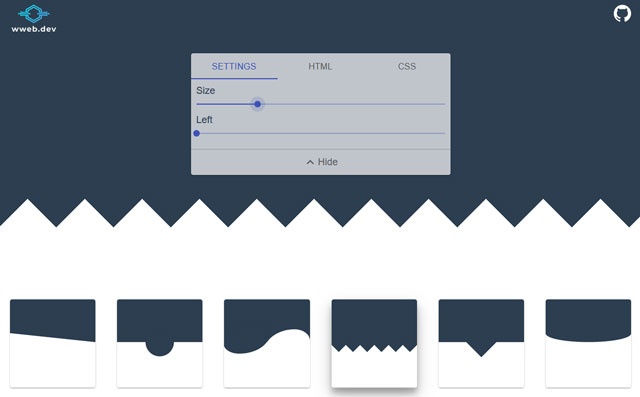
「CSS Section Separator Generator」
使い方は、プリセットの中からデザインを選んでオプションを調整するだけ。最低限必要なHTMLと、CSSコードが生成されます。自力でゴリゴリ書くのが面倒だったり、CCSを勉強中だったりする人にとってはけっこう便利なんじゃないかと思います。現時点で用意されているプリセットは以下の6種類、今後増えたりしますかね? ちょっと楽しみです。
- Skewed(斜めカット)
- SemiCircle(半円の出っ張り)
- Wave(波)
- Spikes(ギザギザ)
- Triangle(三角の出っ張り)
- Curved(丸み)
ギザギザ以外は「Reversed」オプションがあり、斜めの角度や出っ張りの向きを変えられるようになっていました。カラーピッカーのようなものは見当たらないので、色を変えたい場合は自分でCSSを編集する必要がありそうです。





