ウェブサイトにデザイン性をもたせるために使用されるWebフォントは、フォントのロードに時間がかかったり、うまく設定できていないと表示に問題がおきたりするため、注意を払って扱う必要があります。最近では、より高速に読み込むことができ、より一般的に利用可能なフォントに重点を置いた「Modern Font Stacks」が注目を集めています。
Modern Font Stacks
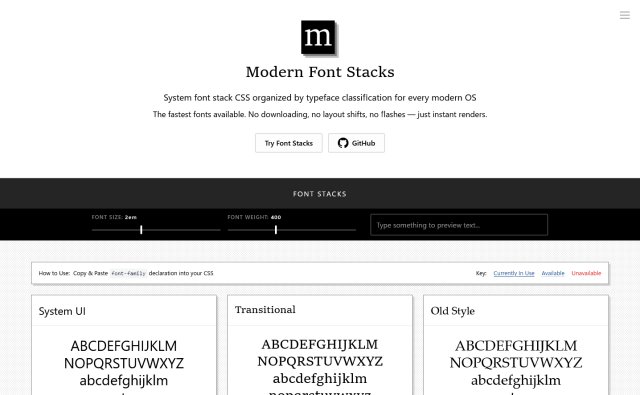
「Modern Font Stacks」は、CSS で font-family を定義する際に、どのように定義するのが最適なのかを確認するのに役立ちます。紹介されているフォントスタックは、スマートフォンとデスクトップの全ての最新OS ( iOS, Android, macOS, Windows, Linux ) にデフォルトでインストールされているフォントを利用するためダウンロードの必要がなく、レイアウトシフトやフラッシュといった問題も回避できるような構成になっています。font-size と font-weight を変更しながら見た目を確認できるようになっているほか、最適な font-family の定義をコピペできるようになっていて便利です。ライセンスはCC0となっているため、商用プロジェクトでも無料で利用可能です。
15種類の書体分類があり、各フォントでどの文字が使用できるのかも確認できるようになっています。
- System UI
- Transitional
- Old Style
- Humanist
- Geometric Humanist
- Classical Humanist
- Neo-Grotesque
- Monospace Slab Serif
- Monospace Code
- Industrial
- Rounded Sans
- Slab Serif
- Antique
- Didone
- Handwritten
「Modern Font Stacks」は、次のようなフォントから構成されています。
- sans-serif: Helvetica, Arial, sans-serif
- serif: Georgia, Times New Roman, serif
- monospace: Menlo, Monaco, Consolas, “Courier New”, monospace
これらのフォントは、Webブラウザーによって標準的に提供されているフォントであり、ほとんどの場合はすでにインストールされているため、Webサイトの読み込み速度が向上し、表示に問題が発生する可能性が低くなるというメリットがあります。Webフォントを使用する場合に比べると、フォントのサイズやスタイルなどを細かく指定することができないといったデメリットもありますが、よりシンプルで効率的なフォント選択は、Webパフォーマンスの観点から魅力を感じますね。





