先日、Frirefox 125 が正式リリースとなりましたね。このバージョンでは、HTMLのpopover属性や、popoverに関するCSSの疑似クラスなど、Popover API 関連がサポートされるようになりました。これでやっと、すべてのモダンブラウザで popover を利用できる状況になったというわけです。まずは Can I use… してみましょう。
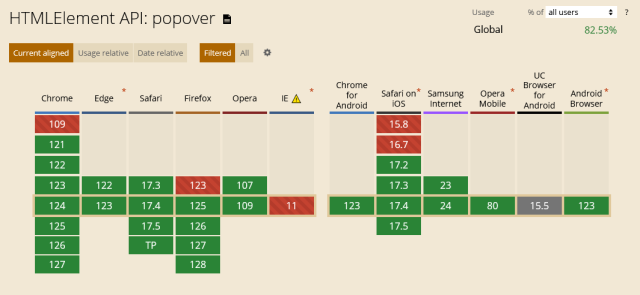
HTMLElement API: popover
緑化が進みましたね。これまではクロスブラウザ対応が求められるシーンでは積極的に利用できませんでしたが、これならガシガシ使ってみても良さそうです。
関連するHTML属性
- popovertarget 属性
- popovertargetaction 属性
関連するCSS
- :popover-open 疑似クラス
- ::backdrop 疑似要素
開閉状態に関する疑似クラスが用意されている、なんという至れり尽くせり感。
ちなみに、popover属性ってどんな時に使うの? dialog要素と何がちがうの? といった疑問をもつ方も少なくないかもしれません。利用シーンとしては、ツールチップやコンテキストメニューの実装などが分かりやすいでしょうか。ダイアログを利用しても「ポップアップで表示させる」という点では違いがないかもしれませんが、ダイアログ=ユーザーとの対話を必要とするもの、というイメージです。「表示のしかた」だけにとらわれず、両者を適切に使い分けられるといいかなと思います。





