ウェブデザインやUIの要素を作成する際、図形を利用したい場面て意外と多いですよね。星形やハート型、リボン、多角形といった図形を配置したいときに、画像ファイルを使って実装することがほとんどです。しかしこれは、リクエストの発生数を増やすことにもなり、webページのパフォーマンスを気にしている開発者にとっては、積極的に利用したくない方法かもしれません。
そこで便利なのが「The Ultimate CSS Shapes Collection」です。HTMLのdiv要素を1つだけ、それにCSSコードのみで様々な図形を実現しているコードコレクションです。このコレクションは使いやすいように設計されており、各図形の CSS コードはシンプルさと柔軟性を考慮して最適化されています。多くの図形はグラデーションの色付けもサポートしており、CSS 変数を調整することで簡単にカスタマイズできます。
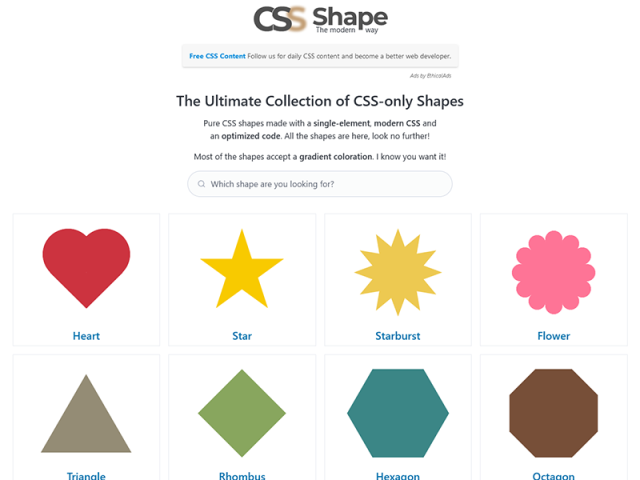
The Ultimate CSS Shapes Collection
現在は160ものデザインが用意されています。これらはすべて、時代遅れの方法や複雑なハックに頼ることなく、最新の CSS 技術で実装されています。CSSのみで実現できるため、パフォーマンスの向上にも寄与します。
- 装飾要素として:例えば「お気に入り」の隣にハートマークを配置すれば、用途を視覚的に伝えるのにやくだちます。
- ボタンとアイコン:読み込みアニメーションにシェイプを組み込むのも効果的です。待っている間もユーザーの関心を維持します。円、ジグザグ、波などの形状は、CSS キーフレームを使用してアニメーション化できます。
- セクション区切り:Web ページの異なる部分を明確に分離します。波、ジグザグ、曲線などの形状を使用すると、レイアウトにメリハリが生まれます。
- ツールチップと吹き出し:独自の形状で強調したツールチップは目を引きます。追加情報を提供していることが一目でわかり、ユーザーの利便性を向上させます。
このように、Web デザインにおいて CSS シェイプは多くの場面で活躍します。「The Ultimate CSS Shapes Collection」のシェイプを利用することで、画像や複雑な HTML 構造に依存せずに、デザイン性と機能性を向上させることができそうですね。
また、提供されているコードを眺めることで、CSSの学習にも役立ちそうです。





