手足が冷えきっているatsushiです。
前回に続き、ホームページの素材づくりに関するテクニックを紹介します。
ボタンに縁取りをする方法
画像に縁取りをつける方法ですが、2種類あります。1つは、画像に直接色をつける方法。もうひとつは、レイヤースタイルを使う方法です。
まず1つ目
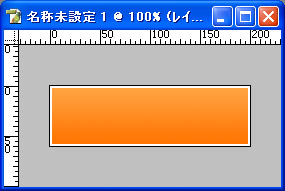
1.適当なボタンっぽい画像を用意します。

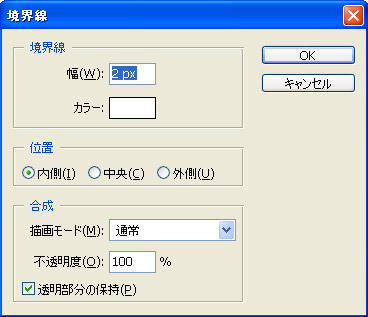
2.ボタン画像のレイヤーを選択し、「編集」-「境界線を描く」をクリック。縁取りの色太さなどを設定します。

完成

2つ目の方法
1.適当なボタンっぽい画像を用意します。この手順は1つ目と同様でOKです。
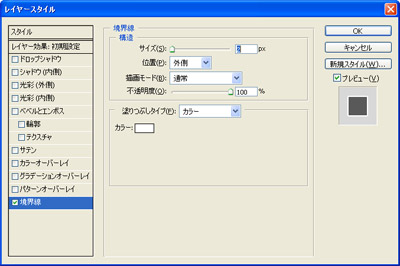
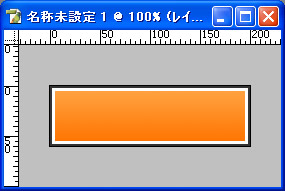
2.ボタン画像のレイヤースタイルの「境界線」で色・太さを設定します。

完成

どちらの方法も見た目は同じに仕上がりますが、1つ目の方法は、レイヤーに直接色を塗っています。
2つ目の方法は、縁だけ描かれたレイヤーが被さっているだけなので、レイヤースタイルを変更すれば、縁をはずしたり太さを変えることも簡単です。
1つ目の方法にもメリットがあって縁取りを2重にかけることができるのです。

お役に立てたらブログランキングの投票をお願いします







参考になりました。
ありがとうございました!